概要
株式会社P社 設立:2012 資本金:31億 事業:小売電気事業 制作期間:2ヶ月 担当領域:情報設計/UI/UX 使用ツール:Figma/illustrator/VScode 自社の次世代型エネルギー流通基幹システム(効率的に電力調達や需給管理、料金請求ができるシステム)を活用し、企業対応必須となったSDGs関連書類の作成効率化、総使用電力・料金の可視化と余剰電力の販売をサポートするアグリケーションシステムとその管理機能の開発。 中〜大企業総務担当者を顧客候補とした。
Paneir Inc.開発チーム
PROCESS

仮説
これまで各需要家内でしか活用されていなかった需要家側エネルギーリソースについて、束ねる(アグリゲート)ことで仮想発電所としてコントロールでき、市場取引や相対取引を通じた調整力としての活用も期待される。その結果、以下のようなメリットが生じる。 – 需要家側エネルギーリソースが市場参加する結果、マーケットメカニズムを通じてより高コストの電源を代替し、電力コストの引き下げに貢献 –今後、更に導入が拡大していく需要家側エネルギーリソースについて、アグリゲーターが需要家と系統運用者の間に立ち、コントロール下の需給を制御することで系統安定化や再エネの最大限の活用に貢献 – 小売自由化により多様なプレイヤーの参入が進む中で新たな電力ビジネスを創出。
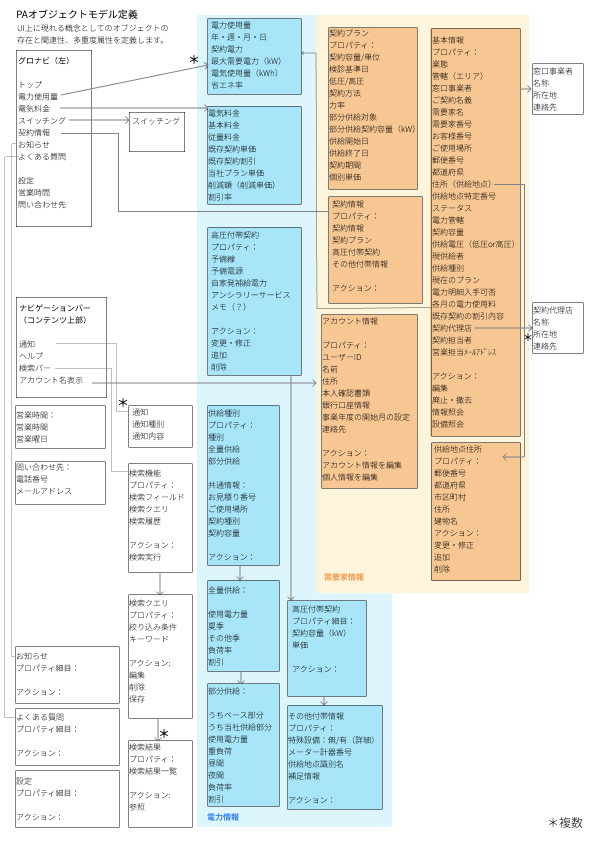
情報設計
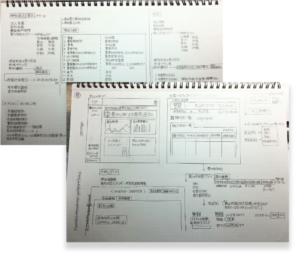
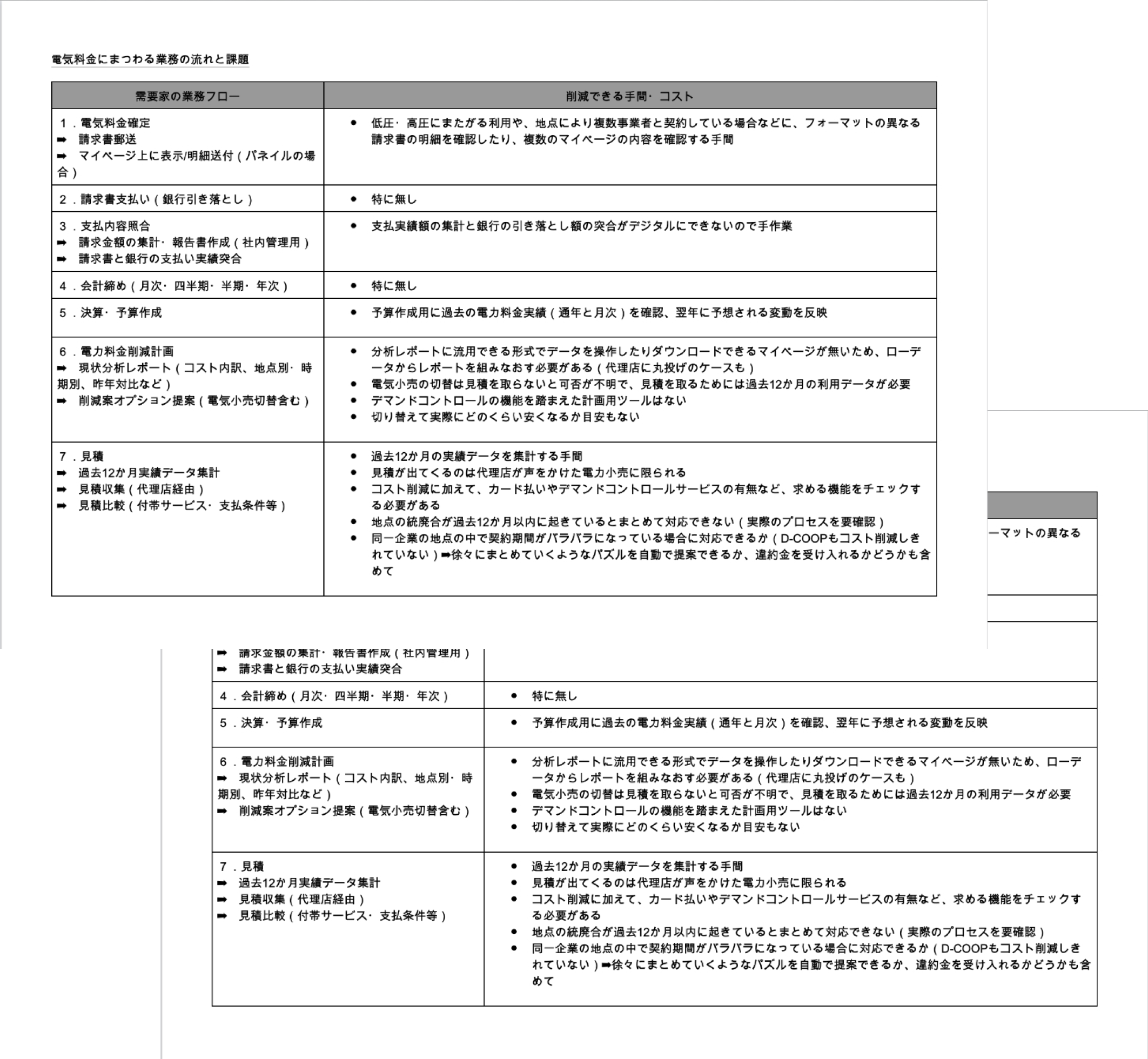
電力にまつわる情報が非常に複雑だった為、現行のシステム構成要素を書き出しオブジェクトモデルを作成しました。 この作業を行なったことで新システムのワイヤーフレーム、モックアップ作成時に画面要素の要不要の判断が容易となりました。


ターゲット・ペルソナ作成
プロジェクトMTGで営業に実際の電力小売利用時のお客さまの様子、課題感を詳細にヒアリング・ディスカッションした内容を落とし込みました。 本当に必要な機能なのか、顧客は何を必要としているのか、プロジェクトメンバーの判断の指針となりました。
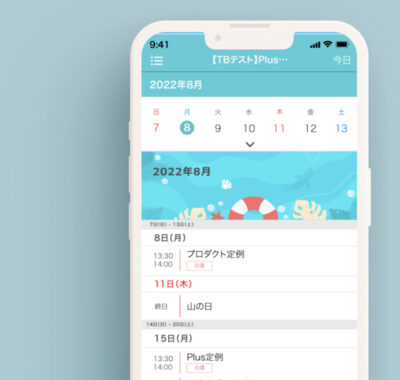
モックアップ作成
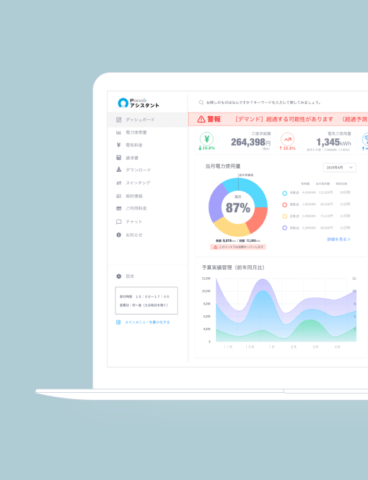
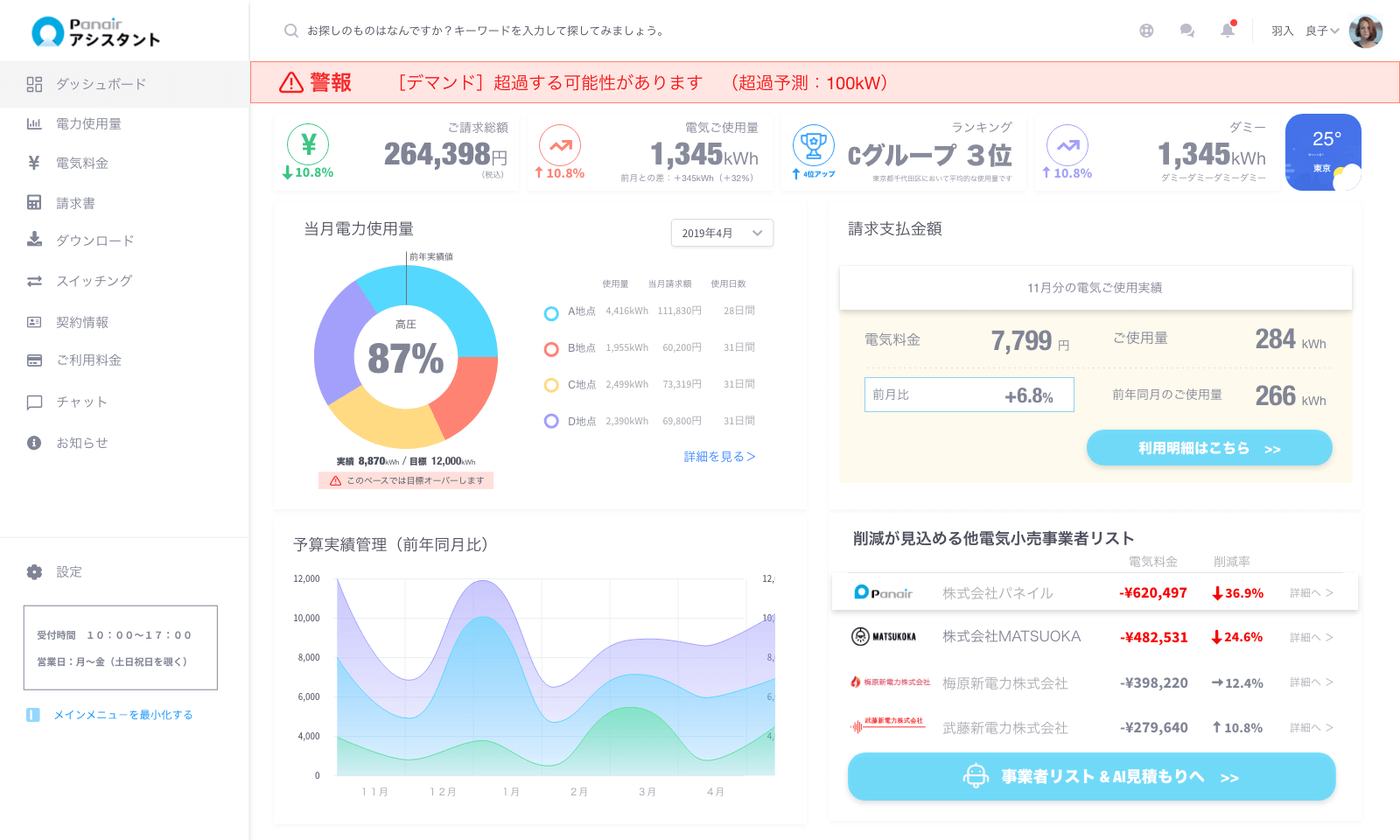
プロダクト要件作成と同時並行で予定顧客に初回インタビューのアポイントメントをとっていたため、視覚的に参考になるモックアップを早急に作成する必要がありました。 まだ設計不十分でしたが、機能要件、ペルソナ、プロダクトオーナー(CEO)の要望を元にワイヤーフレームとモックアップを作成しました。


ユーザーインタビュー
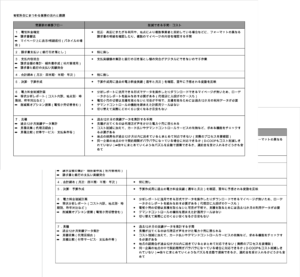
サービスパッケージ、テストマーケットの選定、潜在需要確認のため、外食大手Y社、金属メーカーK社など数社にインタビューを実施。 想定業務フロー(請求書確定〜支払い〜決算)にそってダッシュボードモックを見せながら質問。 仮説では他拠点レポーティング機能、電気料金の分析・コスト削減の需要を見込んでいたが、需要家のニーズとしてはSDGs関連書類の自動作成化、提出にまつわる業務が煩雑なためオンライン化したいとのことだった。
クローズ
仮説のズレを確認したため、プロジェクトの再検討を行い、CEO判断でSDGs申請オンライン化プロジェクトに舵を切ることに決定した。 現行のダッシュボード構成案を元にシステム再開発、サステナビリティに関するオウンドメディア作成のためプロジェクトとしてはクローズとなる。

POINT
ビジュアル面
今回の目的とターゲット・ペルソナ像から、他社サイトを収集・分析し、シンプル・モダンで情報の見やすさ、顧客が次のアクションを起こしやすいデザインとすることを決めました。
最終的にはカラフルにしたいとのCEO要望を取り入れ、若干の見にくさはありましたがテスト段階の仮モックということもありユーザーインタビュー前に仮決定デザインとなりました。
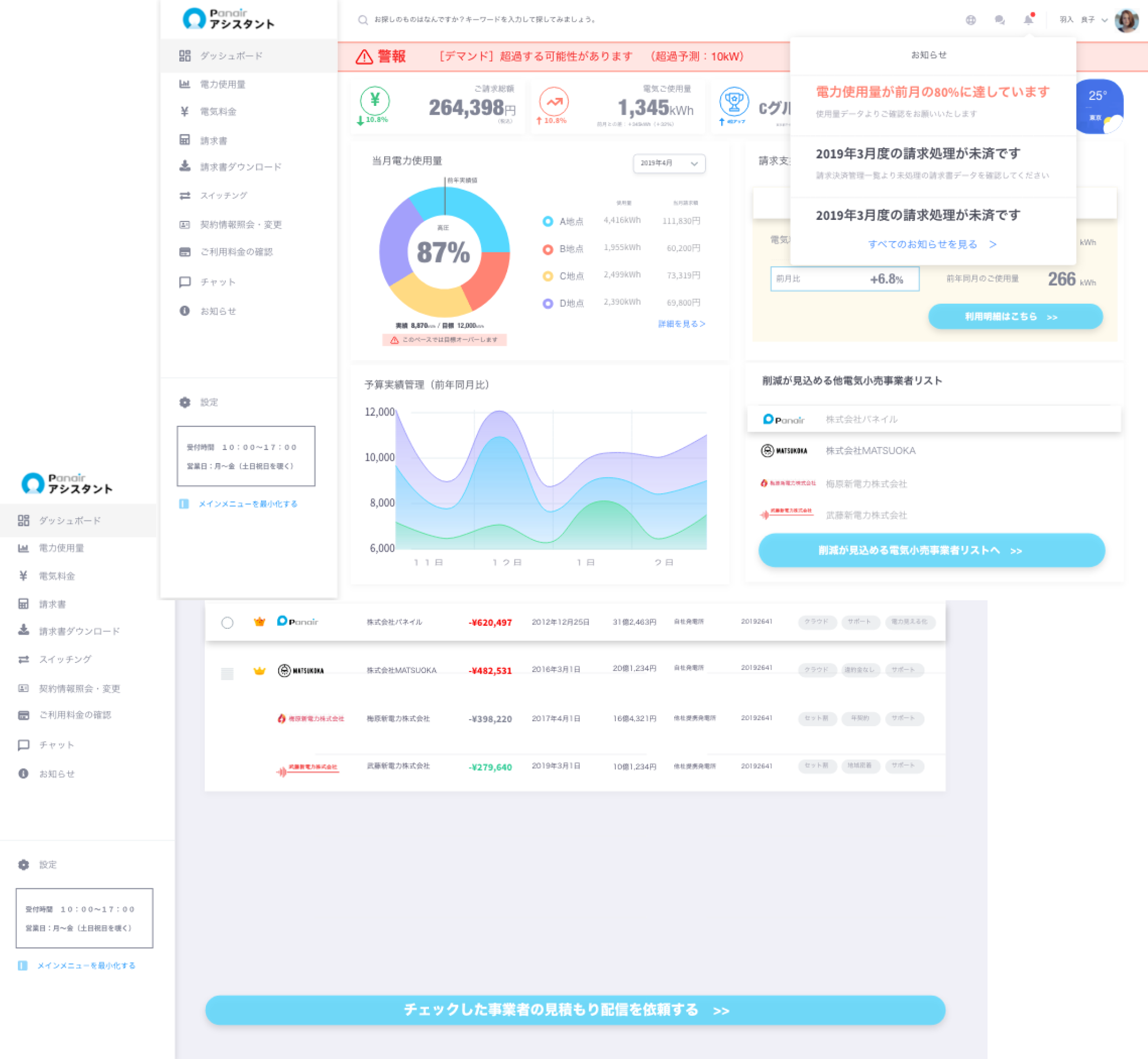
機能面
①集約する電力情報が複雑なため、画面情報を整理
ニーズに沿ったコンテンツ・情報をきちんと入れる、概要→詳細と遷移しやすく、見やすく、操作しやすく(3すく)。
②問い合わせへの導線をつくる
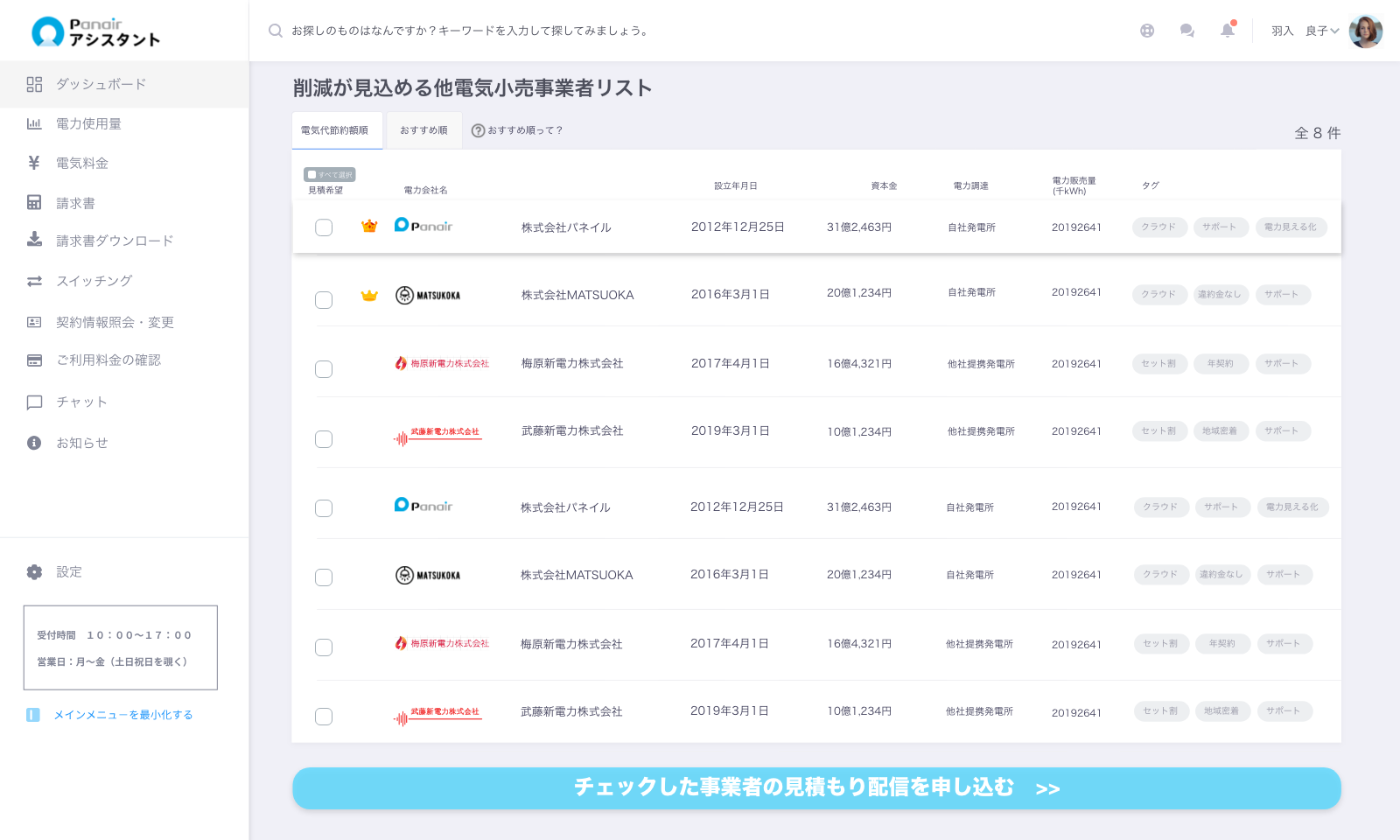
電力使用状況をグラフなどで把握後、顧客が削減可能金額、パーセンテージを確認後に見積もり依頼しやすい導線を配置しました。
③顧客にとってクリティカルな情報はアラートを出す
デマンド超過情報など顧客にとってクリティカルな事象についてアラート表示する。(超過すると翌月から電気基本料金が上がってしまい1年間変更できない)


REVIEW
新規事業開発でプロダクト作りの初期段階からドメイン理解、ペルソナ作成、ワイヤーフレーム作成などのデザインアプローチを実践し、PdMやチームと加速度的にプロダクト作りを進められたことはとても良い経験となりました。しかし、ユーザーインタビューで明らかになった通り、顧客に課題は存在するか(CPF)検討の段階で既にバイアスによるズレが発生していたため、ある程度予想していたとはいえ大きな手戻りが発生してしまいました。
幸いなことに、製品が完全に開発される前に実際に関心があるかどうかをインタビューで明らかにできました。またチーム全体でスムーズにクライアントとやりとりが進められた点、ドメイン分析の上で論理的なデザインを構築出来たことは以降のプロダクト開発にも活かすことができました。
今回のように仮説とクライアントの課題が大きくずれることはプロダクト開発ではよくあることだと思います。しかしフィードバックを元にピボットを繰り返すことで、より想定顧客のニーズに近いものが出来上がっていくと実感しました。
今後参加するプロジェクトでもドメイン理解、情報設計、各種フィードバックを重点においてデザインしていきたいと思っています
TOOLS